
Timeline:
June 2023 - July 2023
Team - Developer Experience:
01 UI/UX Designer
01 Developers
Tools:
Figma
Jira
Disciplines:
User Experience Design
Interaction Design
Context
MVCP stores SKIIN App users’ data, enabling clinical members (e.g., doctors, technicians) to review patients' health and take timely actions. There are some concerns about the inconvenience of marking abnormal ECG segments that could lead to consequences for both clinics and patients. As a UI/UX designer, I implemented a new feature to streamline the process of reviewing patient's health, improving the time-efficiency and feasibility of MVCP
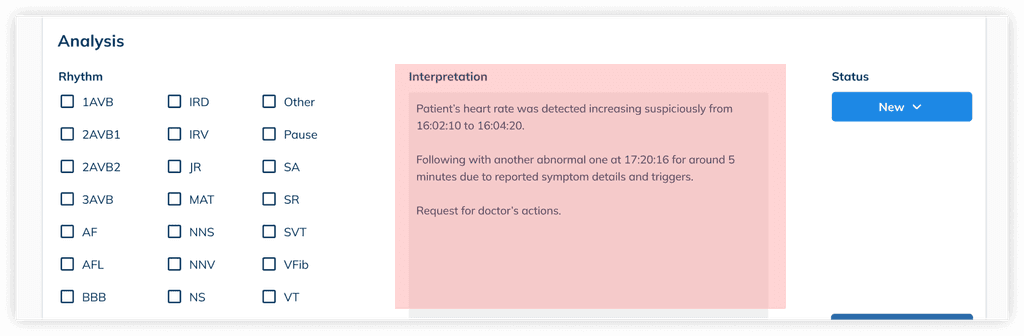
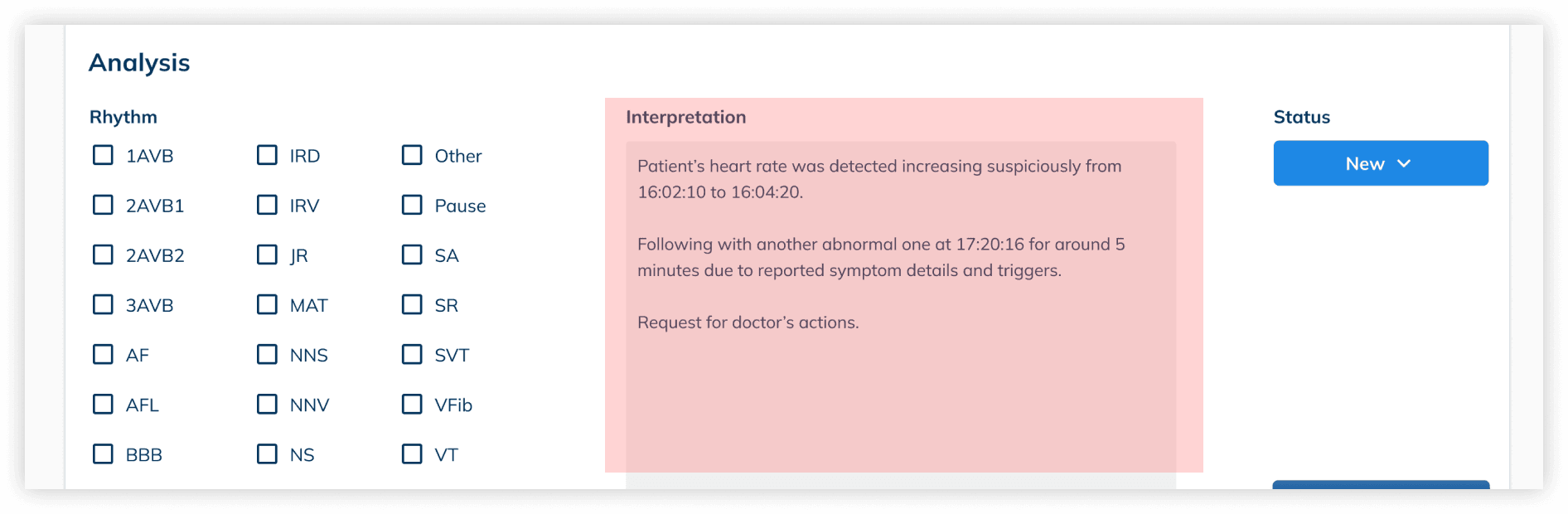
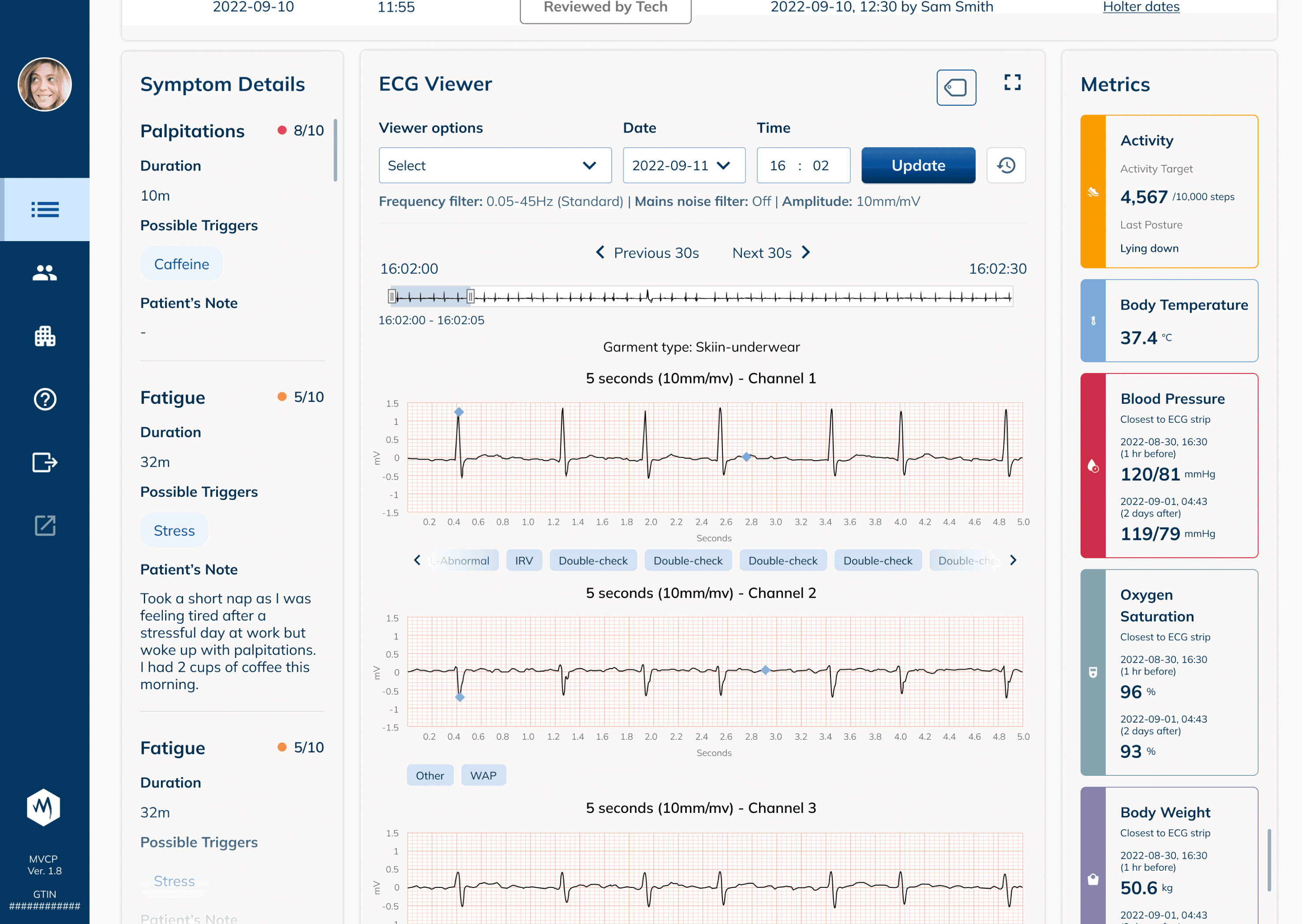
How Clinical Member Used To Check ECG
With the old design of MVCP, the technician need to note down abnormal ECG segments in the Analysis section while checking a patient’s symptom that has been recorded via SKIIN App. This helps doctors get noticed about the symptoms that needs their immediate attention.
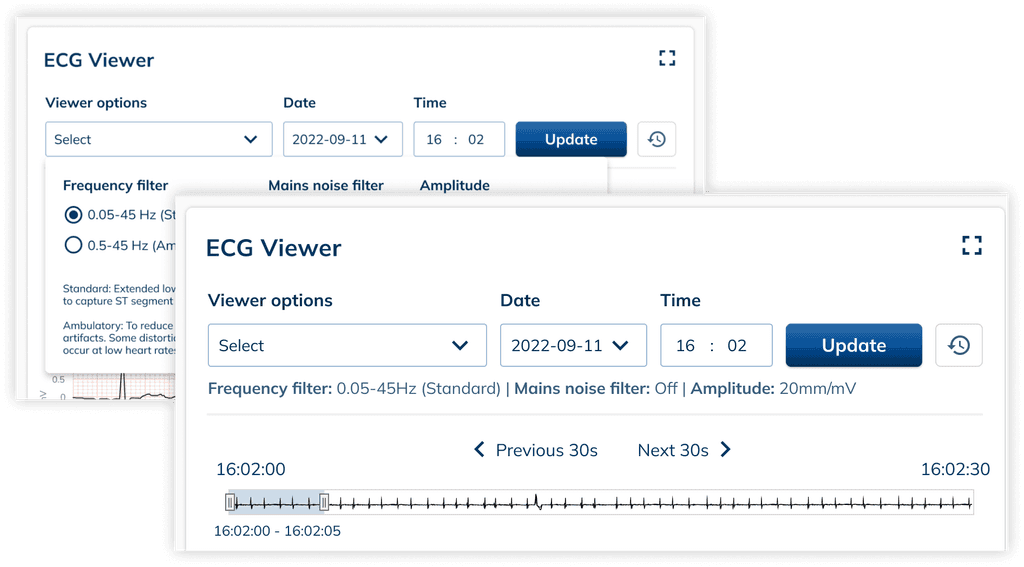
However, using ECG’s filter options to re-navigate those mentioned segments could be extremely time-consuming, especially with a long ECG reported but having the limited display of each ECG channel controlled by multiple factors.
It’s not effective and feasible since hundreds of logged symptoms require the doctor’s attention daily.
Solution
Final Goals
Reducing time of re-navigating abnormal ECG segments
Saving more time for doctors to intensively review these segments, which leads to the increase of service quality.
Increasing doctor’s awareness of patient’s heart rate abnormality.
Providing a more intuitive way of displaying technician’s notes with ECG segments requiring doctor’s attention, leading to a better decisions in helping patient in time.
Providing details
Showing as much essential information as possible to avoid any potential risk.
Components
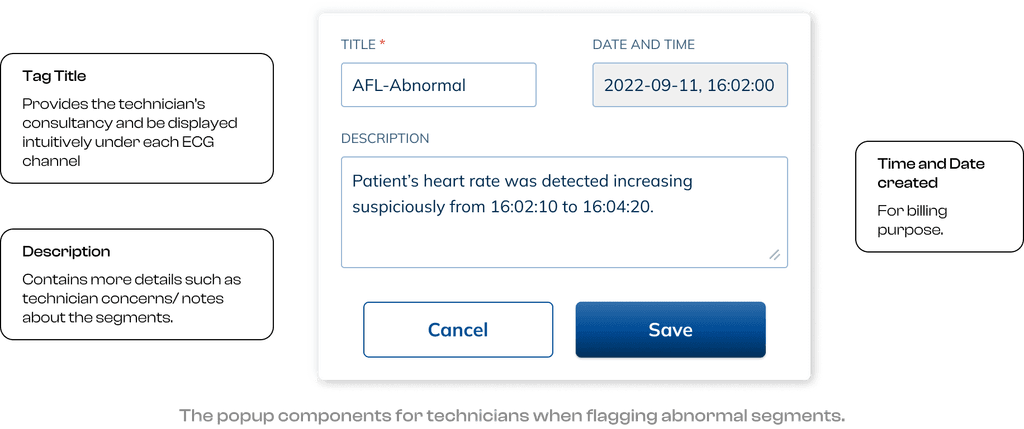
After a month of discussing, prototyping and getting feedback from the clinical members, we came up with 02 main components: The popup and the label card.
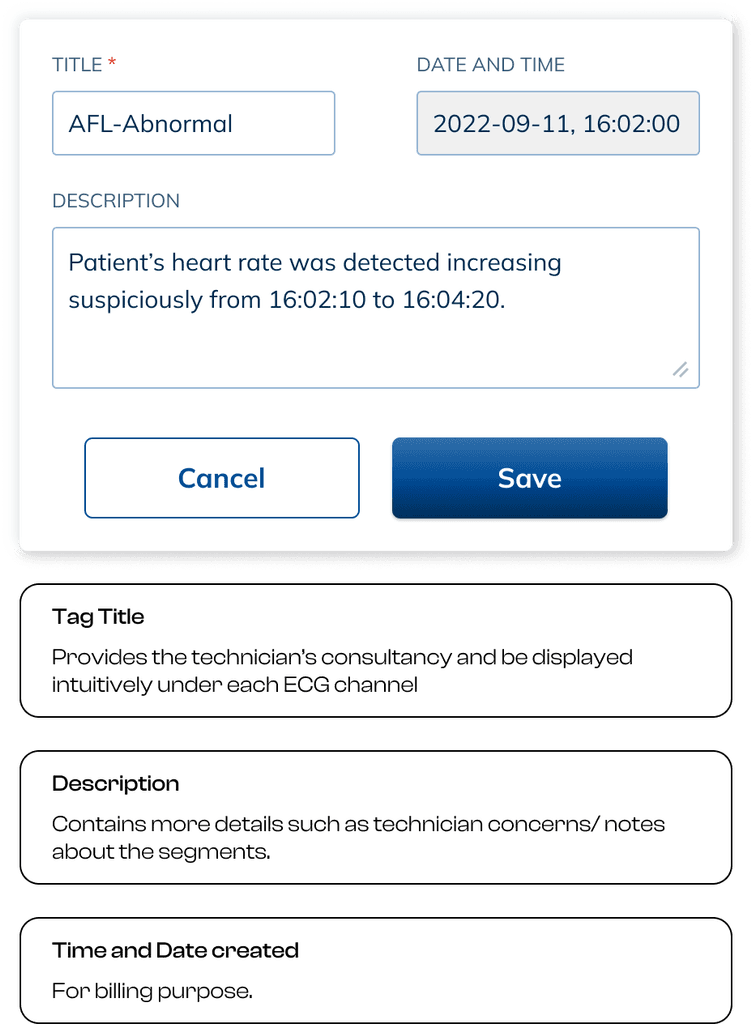
Since the tagging feature gives doctor the awareness of uncommon segments and helps them locates these segments easily, the created tags need to contain:
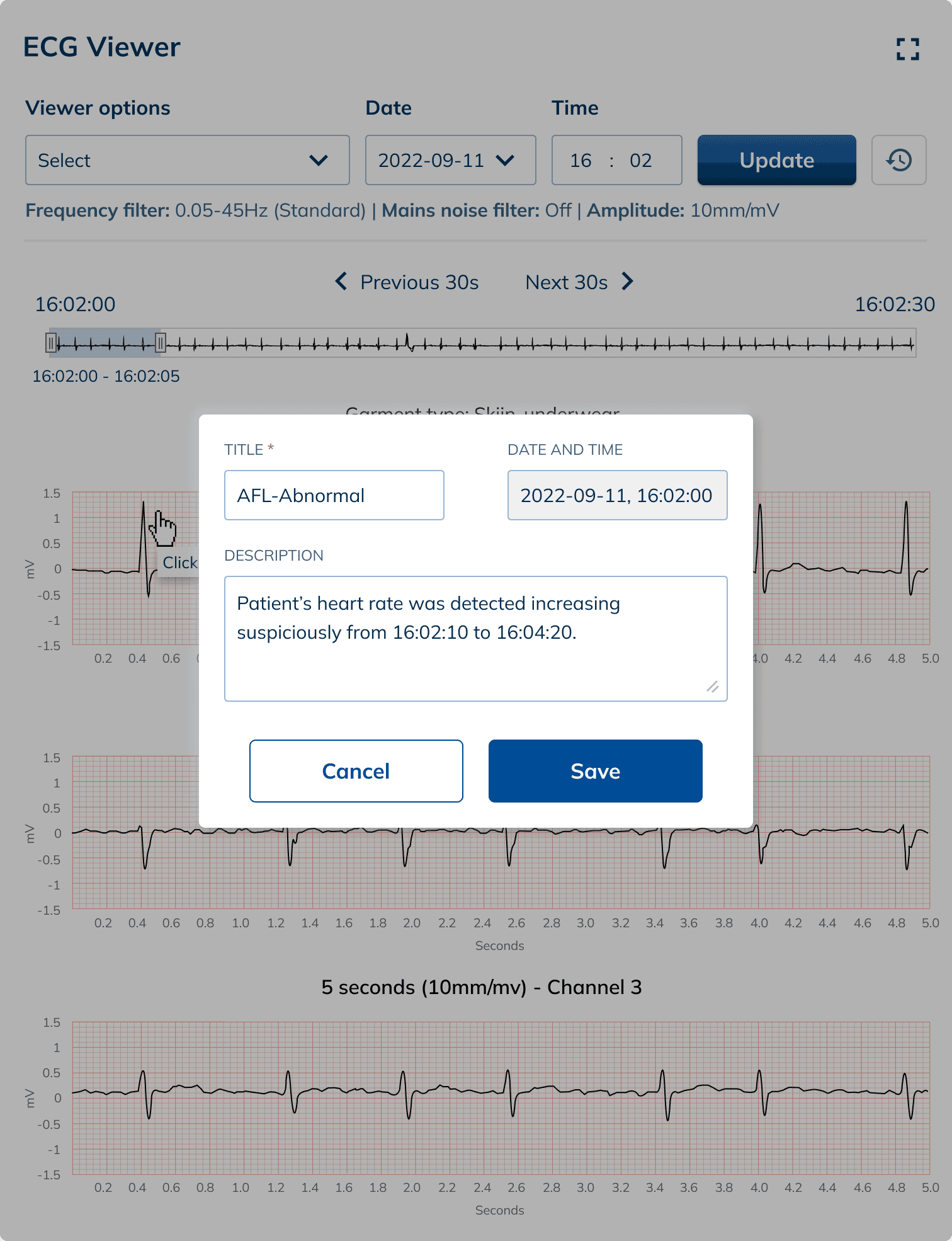
I also designed other states of the popup’s elements and defined constraints (input form, character limit). This is to support clinical members recovering from potential errors while auditing and flagging patients’ ECGs.
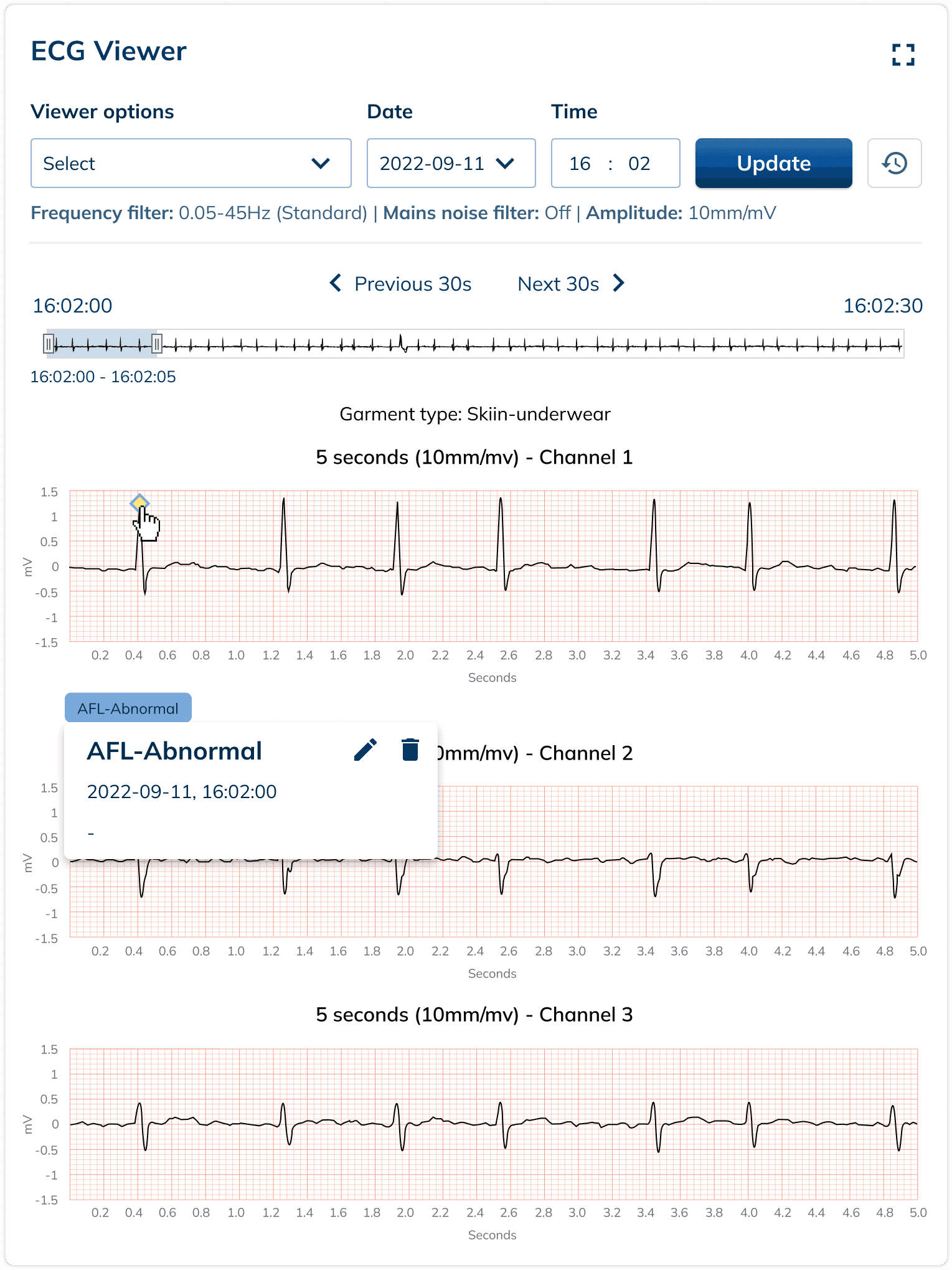
After all needed information is filled in, it will be saved as a tag displayed under the channel, and a small pin will also be created accordingly on the ECG strip. Multiple tags could be created on the same ECG by clicking on any place on the strip.

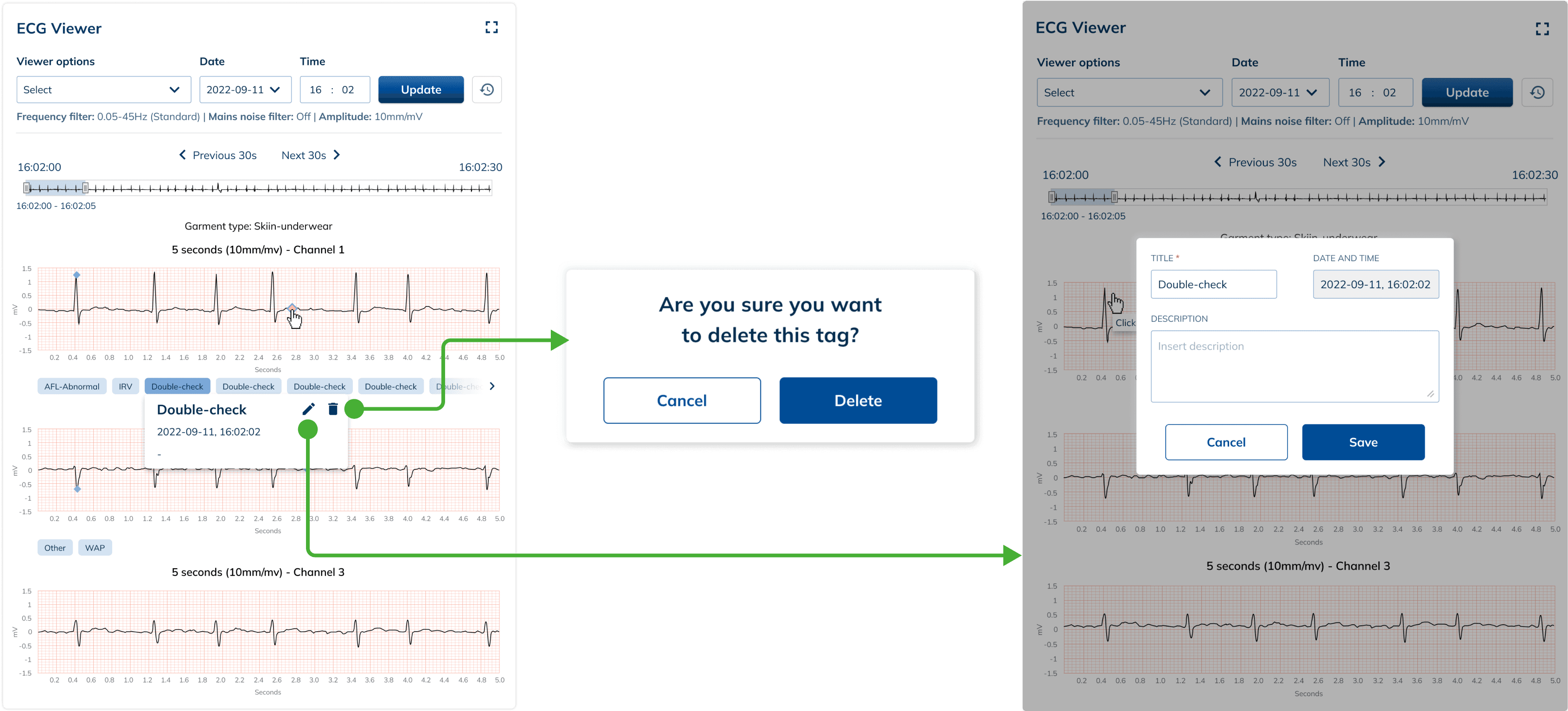
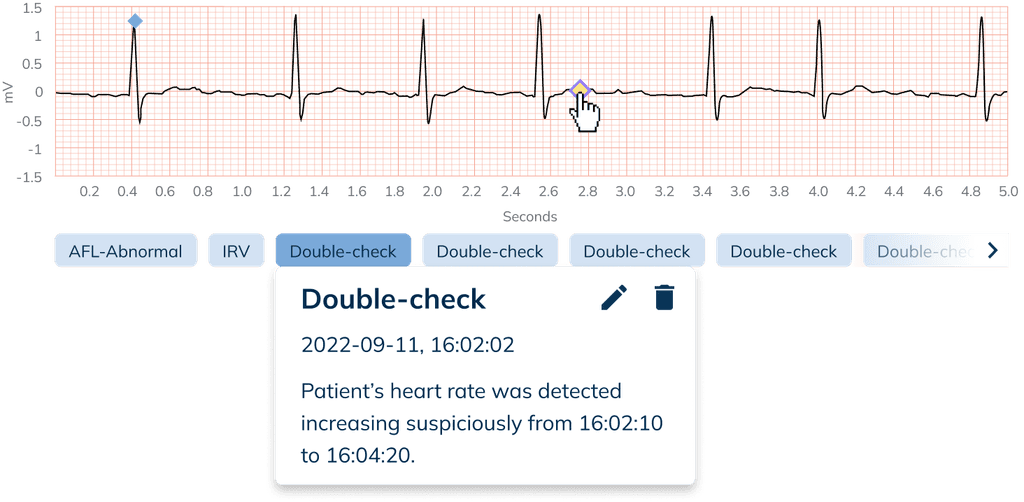
By clicking to a pin, the according tag will also be highlighted with the label card showing all information and the options of editing/ deleting.
Double-check
Double-check
TITLE *
Insert Text
TITLE *
Insert Text
Multiple-line error text
DESCRIPTION
Insert description
Secondary Button
Main Button
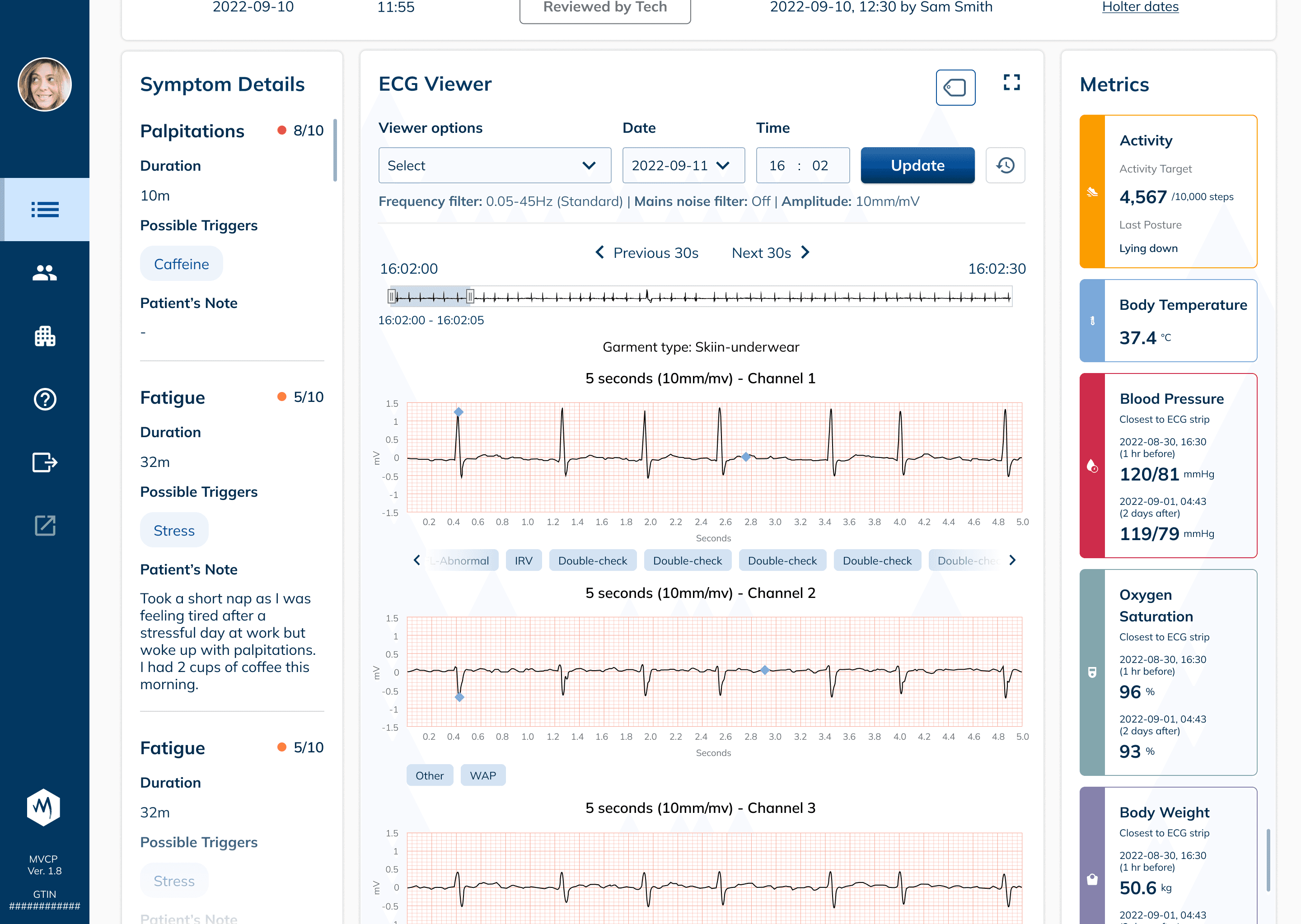
User Flow and Final Designs
Flagging an ECG Segment by creating a tag
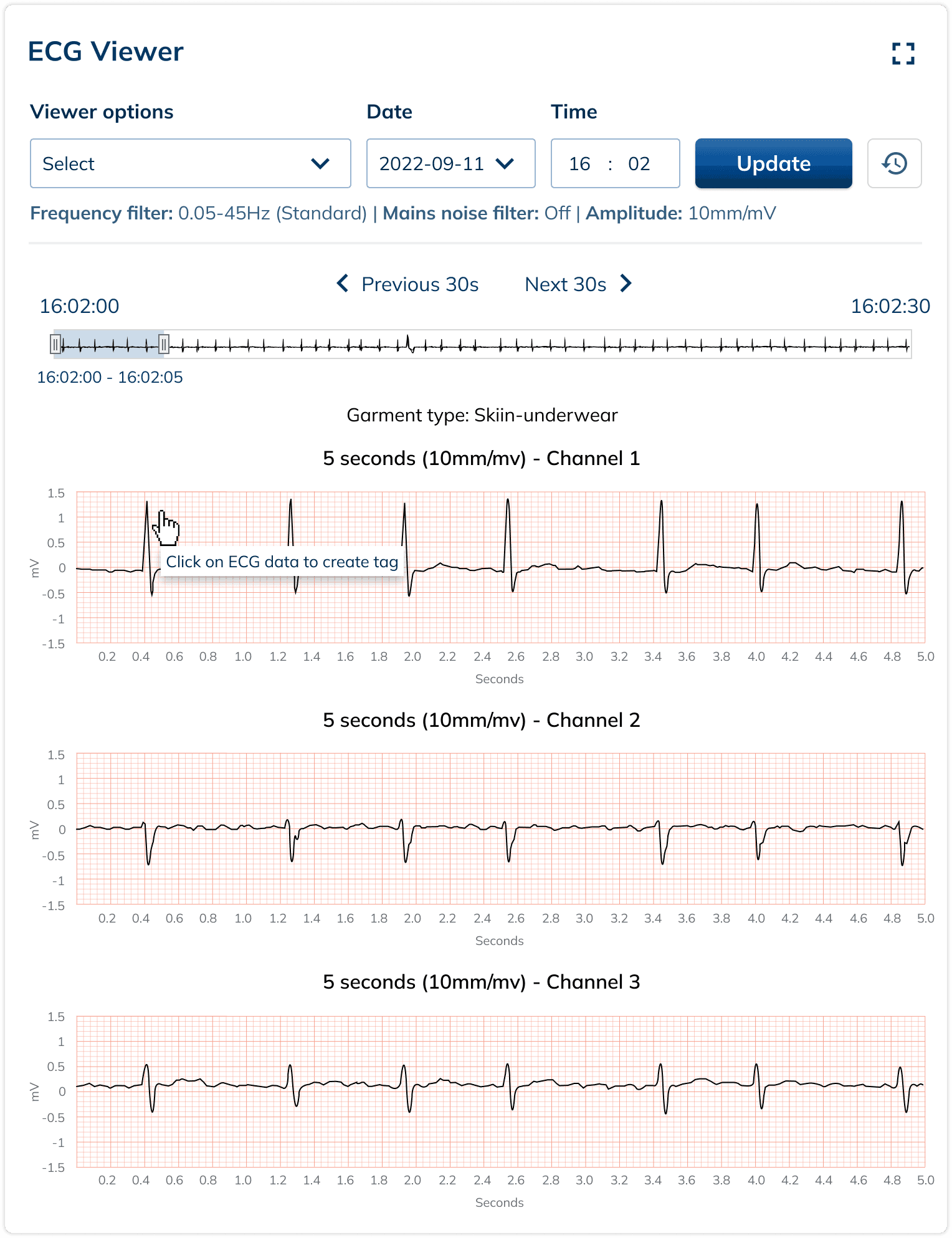
If the technician notice any segment that needs doctor’s attention, they can flag them by clicking on ECG strip to create a tag. By that, a popup modal will appear allowing them to fill in needed information. A tag will accordingly appear right under that ECG channel after being saved for other clinical members to check for consulting or billing purpose.



03 steps of creating a tag: Clicking on ECG Strip - Filling in information - Saving
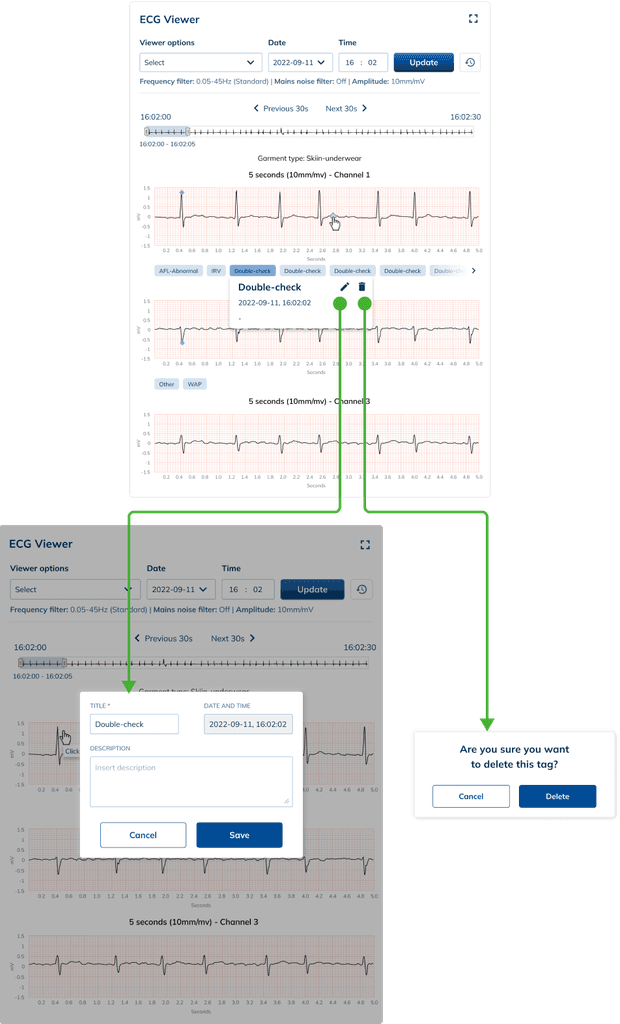
Checking/ Edit/ Deleting a tag
By clicking to any pin point on ECG strip, the clinical member can be directed to the according tag with the card displaying all information of the associated information. Since then they can either edit or delete them as needed.
Checking the tag and Deleting/ editing it.
MVCP Version 1.8 with the ECG Tagging System update.
Result
After implementing this feature, we conducted a summative test with The Partners in Advanced Cardiac Evaluation (PACE CARDIOLOGY) in Newmarket, ON.
And the recorded statistic after the test was positive:
4.2 / 7
6.35 / 7
Positive feedback
93%
This implementation marks a big success in such a short time because it helped accelerate the working process:
Overall improving the product’s quality of Myant
Increasing the reliability for clinical members.
Helping patients get initial assistance from the professionals in time
Retrospective
Completing the tagging feature for abnormal ECG segments reinforced an important lesson: reliability and meeting users' needs often outweigh visual appeal. While it was tempting to focus on aesthetics, the priority was to deliver a solution that clinical members could trust and use effectively.
The feature doesn’t have to be 'pretty'. It needs to be intuitive and reliable, helping users quickly identify and address critical health data without added complexity. Ultimately, the success of this feature lies in its ability to simplify the review process and support timely decision-making.